
顾名思义,画板的意思,它其实是一个在线记录Web创意的编辑器,能够方便快速的构建出心中的Web界面。
今日体验了一番,感觉不错:)
1、提供示例引导用户使用

2、亲自体验
在线演示效果: (banner上没有了图标,米油那么好看了...)
Easel效果图:

3、关于使用
1)菜单

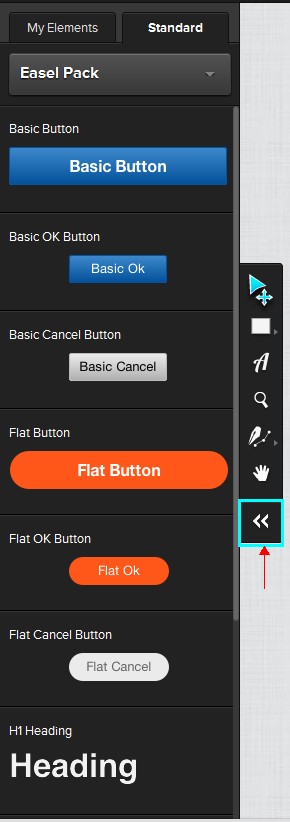
Easel使用起来非常方便,左边有一个强大的常用操作菜单,点击 可以如右展开:
可以如右展开:
展开的菜单有两个tab-->My Elements和Standard
Standard提供常用的一些控件:按钮、表单控件、icons。


MyElements的作用是单击编辑区域中的控件然后ctrl+y可以保存为自己元素,以待重复使用。

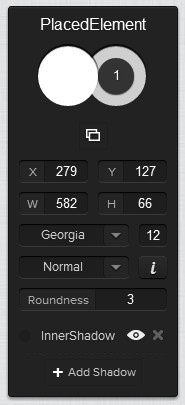
单击上图的文本输入框右边将出现如下菜单:

你可以在这里修改该控件的位置,高宽,字体,圆角以及阴影效果。
上面两个圆圈左边的一个是设置文字颜色,右边的圈圈是设置文字描边颜色。

上图则是最顶部的操作,能够导入导出资源。
2)基本操作
设计过程很是自然,拖拽移动空间,点击菜单添加文字,右键呼出常用操作菜单(如右)。
总之没有什么操作的阻碍,很快就上手了。
3)导出代码:

